
Spürbar gute Programmierung
Flexible und robuste Webentwicklung
Damit eine Webseite Spaß macht, muss sie gut funktionieren. Der Besucher braucht eine gute strukturelle und technische Aufbereitung der Inhalte um sich mühelos zurechtzufinden. Das ist meine Aufgabe.
Ob neue Projekte oder Anpassungen verschiedenster Art, diesseits und jenseits der Möglichkeiten von WordPress und Co: ich berate Sie, finde die passenden Bausteine für Ihre Vorstellungen und setze Alles fachgerecht zusammen.
Mein Anspruch ist die effektive Verbindung von Inhalt, Design, Technik und Funktion im Sinne einer perfekten User-Experience. Mit meiner langjährigen Erfahrung sorge ich dafür, dass Ihre Webseite reibungslos läuft, unter allen Bedingungen.
Mein Name ist Dirk Rathjens, ich bin Webentwickler und Sie können sich hier über meine Dienstleistungen informieren.
Bestehen noch Fragen? Einfach Kontakt aufnehmen.
Dienstleistungen
Von der Planung bis zur Fertigstellung
Ich erledige für Sie Arbeiten rund um ihren Webauftritt. Mein Angebot umfasst folgende Leistungen:
Beratung und Strategie
Bei allen Fragen zur Technik und Struktur Ihres Webauftritts kann ich Sie kompetent beraten und mit Ihnen die notwendigen Schritte planen.
Komplette Abwicklung
Bei der Durchführung eines kompletten Webauftritts übernehme ich für Sie die Planung, Entwicklung, Durchführung und Pflege.
Funktionelle Erweiterung
Wenn es für eine individuelle Aufgabe keine passende Lösung gibt, plane, entwickele und programmiere ich für Sie eine Erweiterung, z.B. für Typo3 oder WordPress.
Ein individuelles Design
Soll das Design und Layout der Webseite bis in’s Detail auf Ihre Belange abgestimmt werden, dann mache ich ihre Wünsche in Zusammenarbeit mit einem Grafikdesigner möglich.
Fehler beheben
Ein technischer Fehler kann die gesamte Webseite lahmlegen. In diesem Fall helfe ich Ihnen, die Seite schnellstmöglich wieder online zu bringen.
Verschiedenste Anpassungen
Sie brauchen jemanden, der Anpassungen an Ihrer Webseite durchführt? Ich erledige das gerne für Sie. Im Zweifelsfall fragen Sie bitte gerne an.
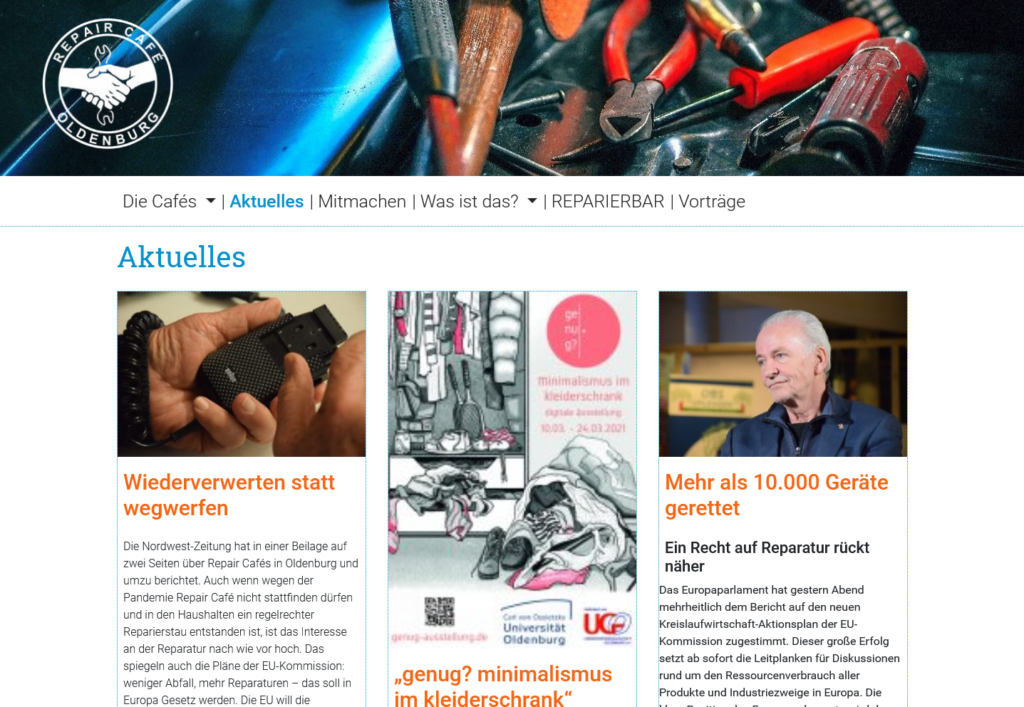
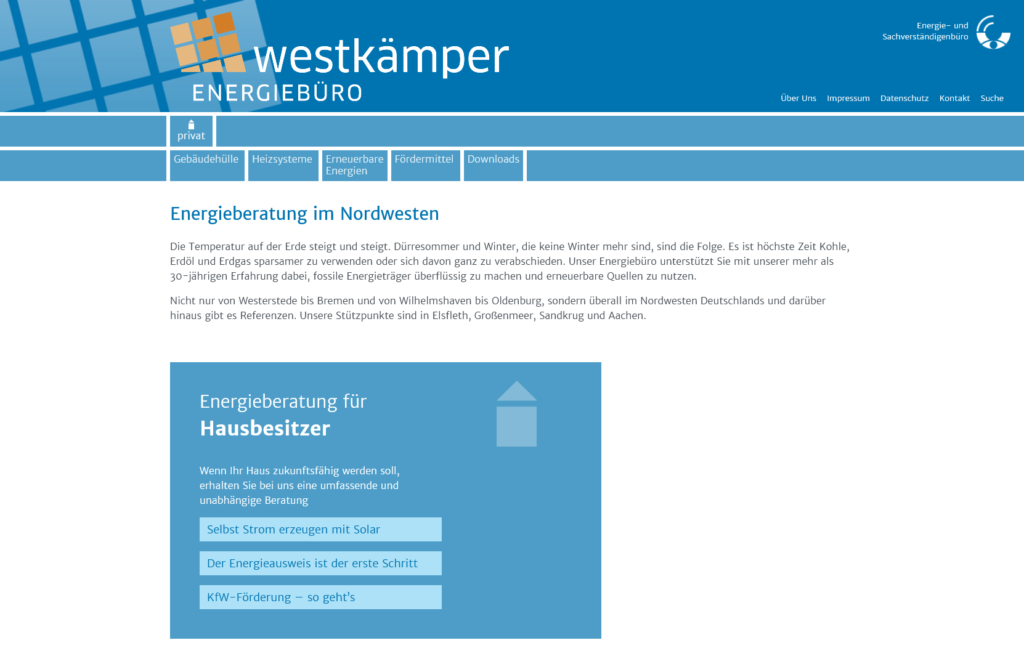
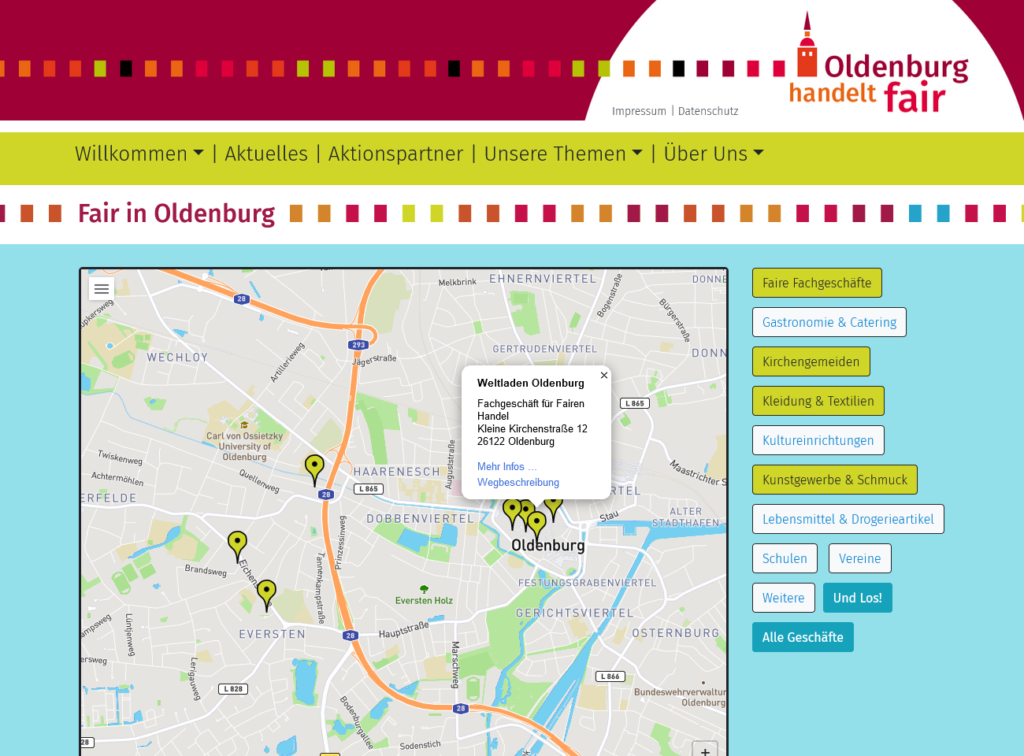
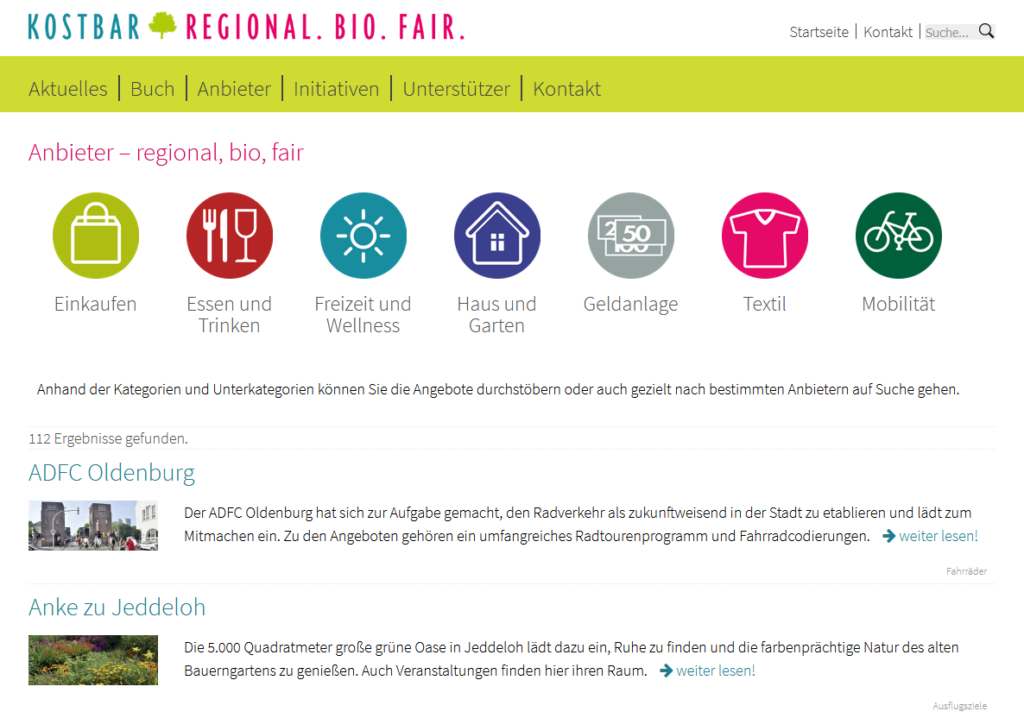
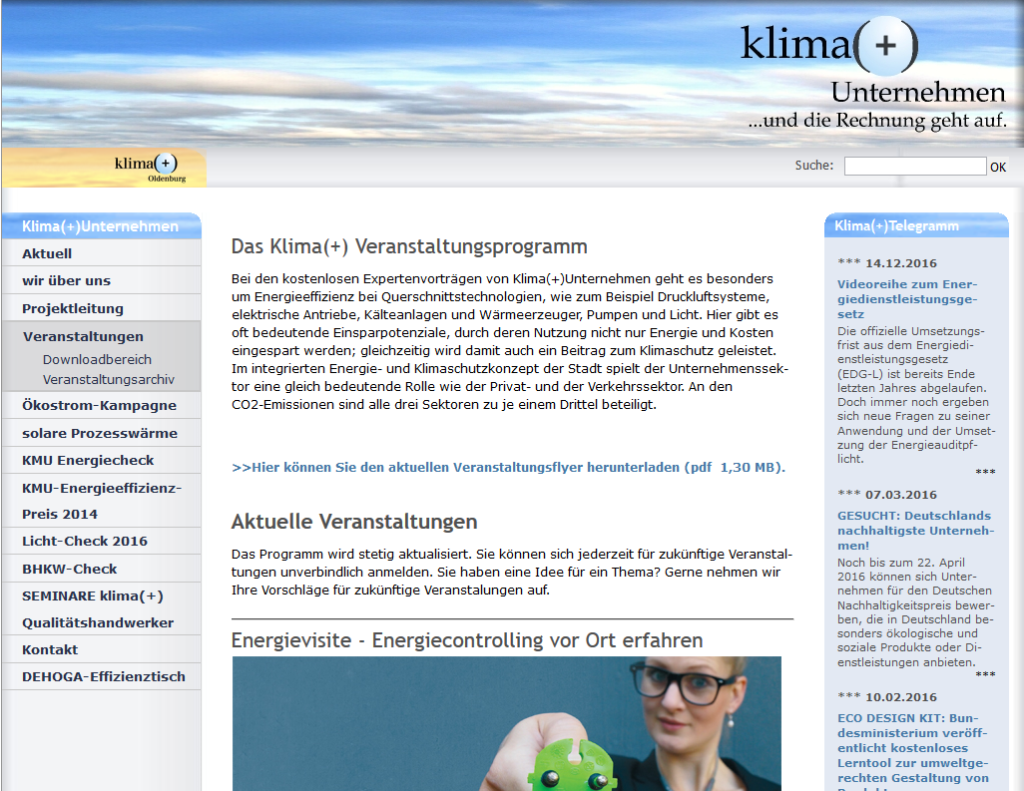
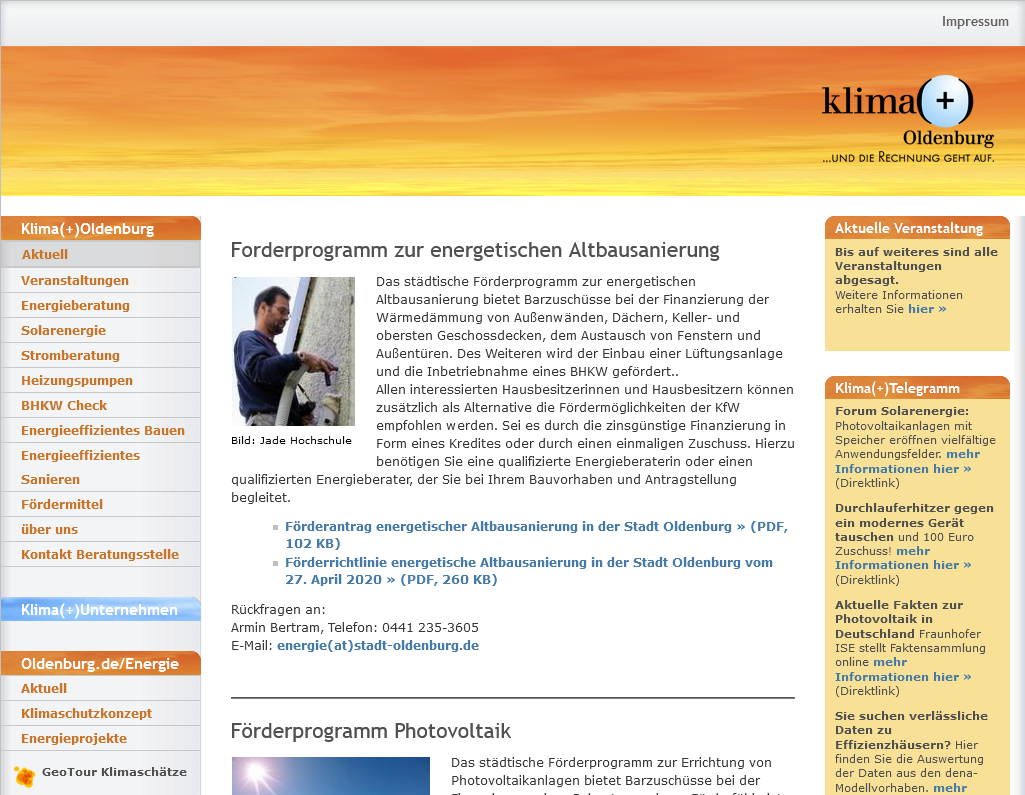
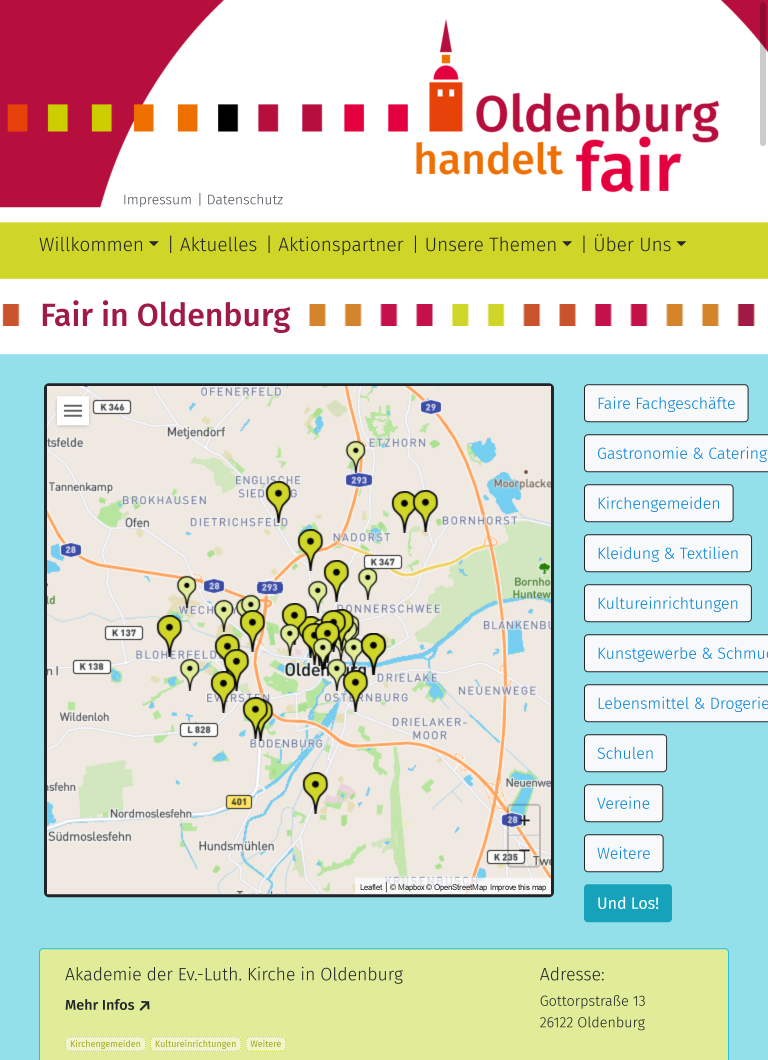
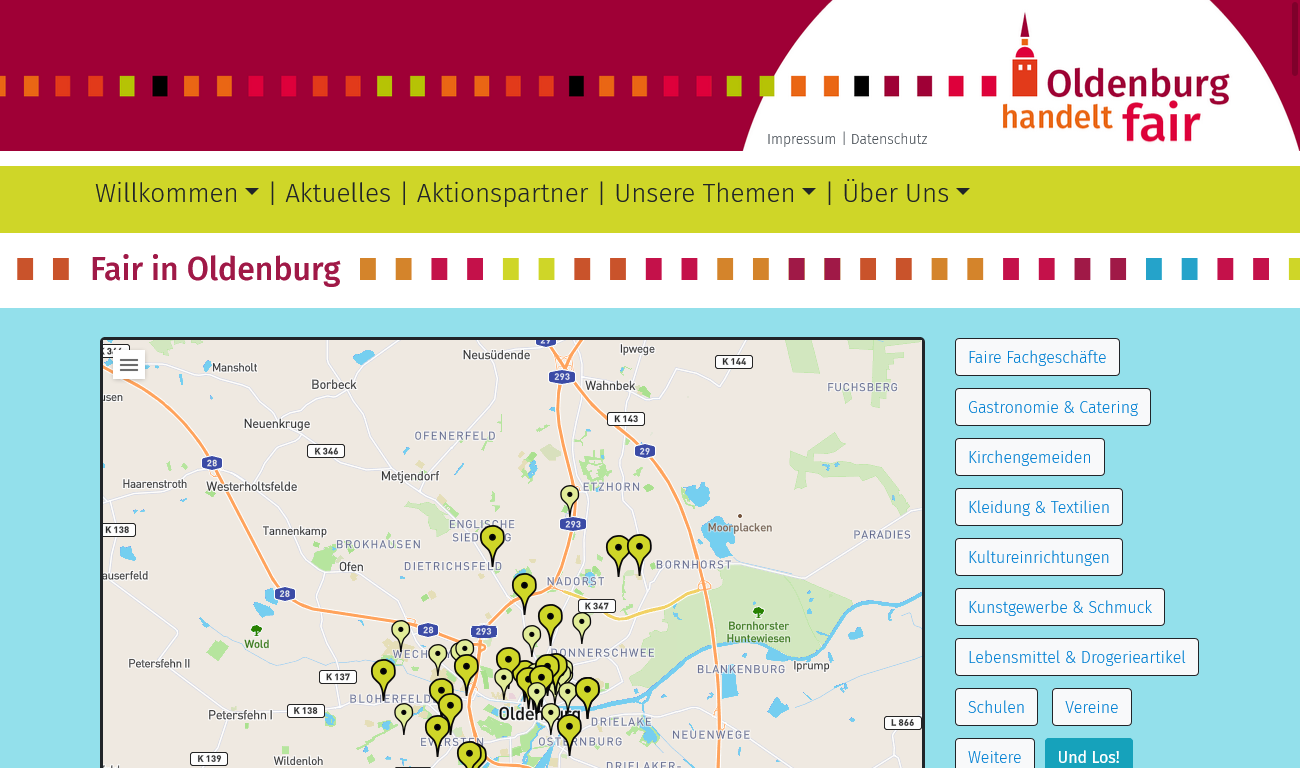
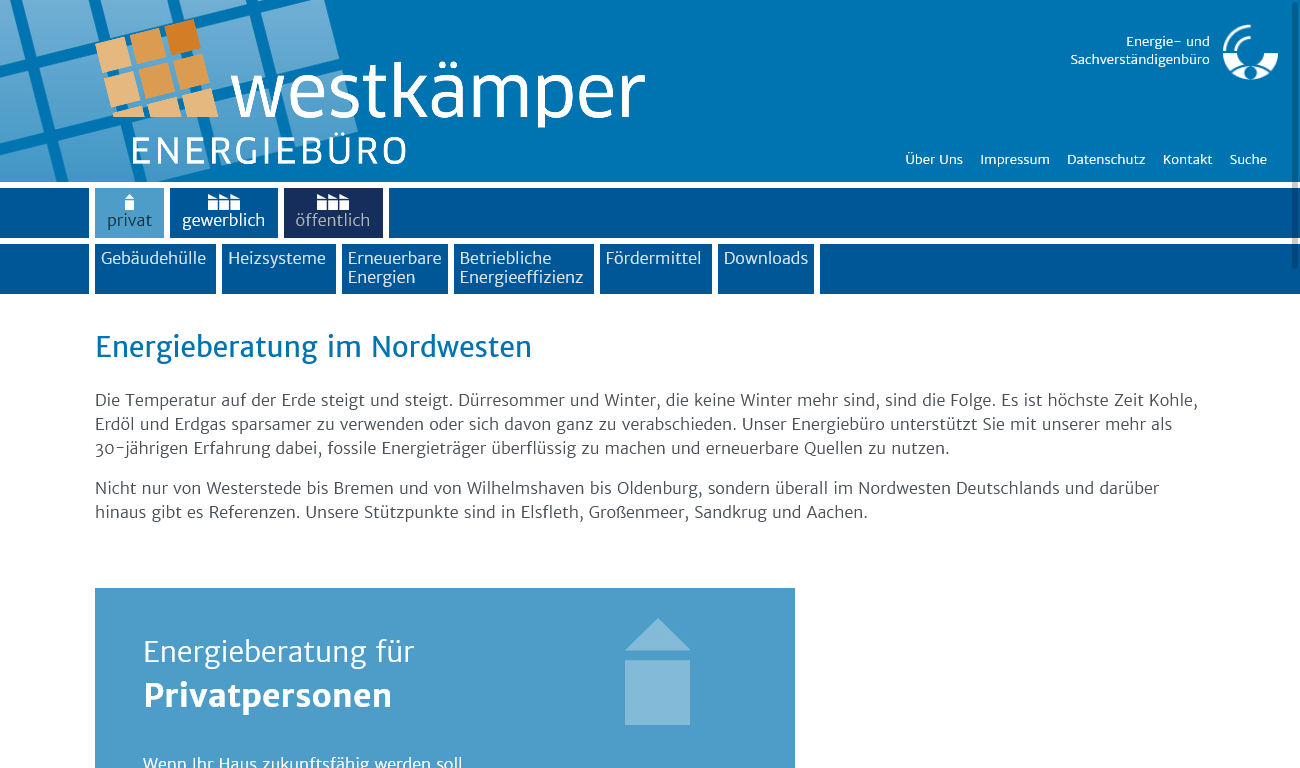
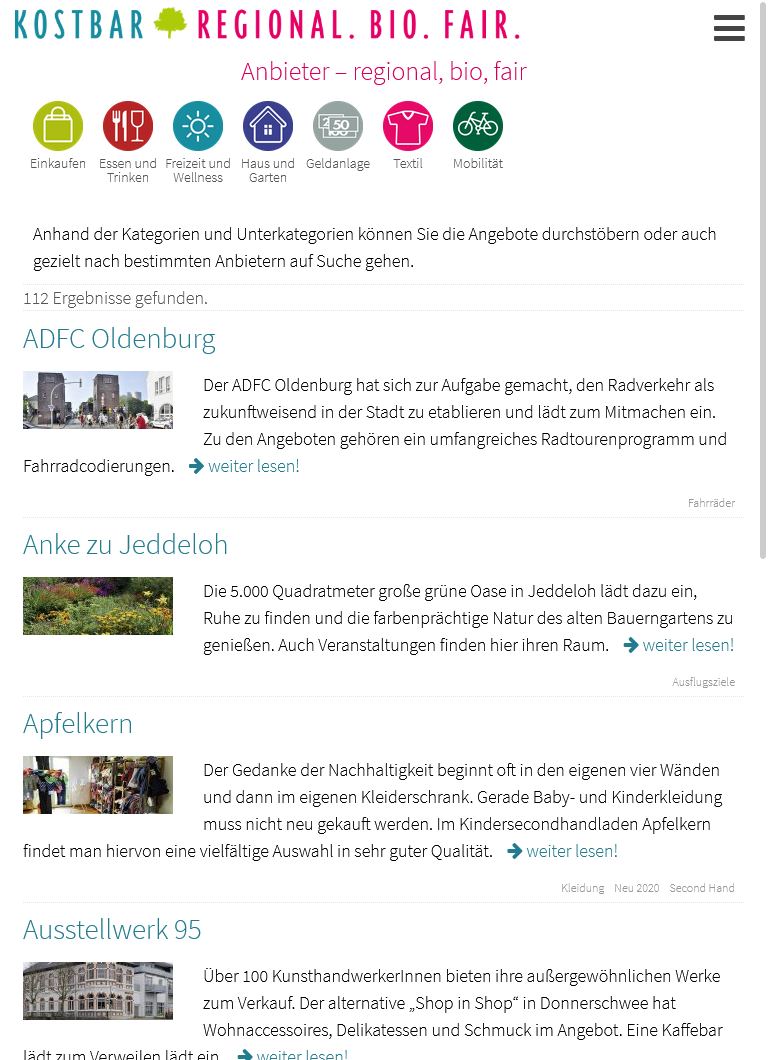
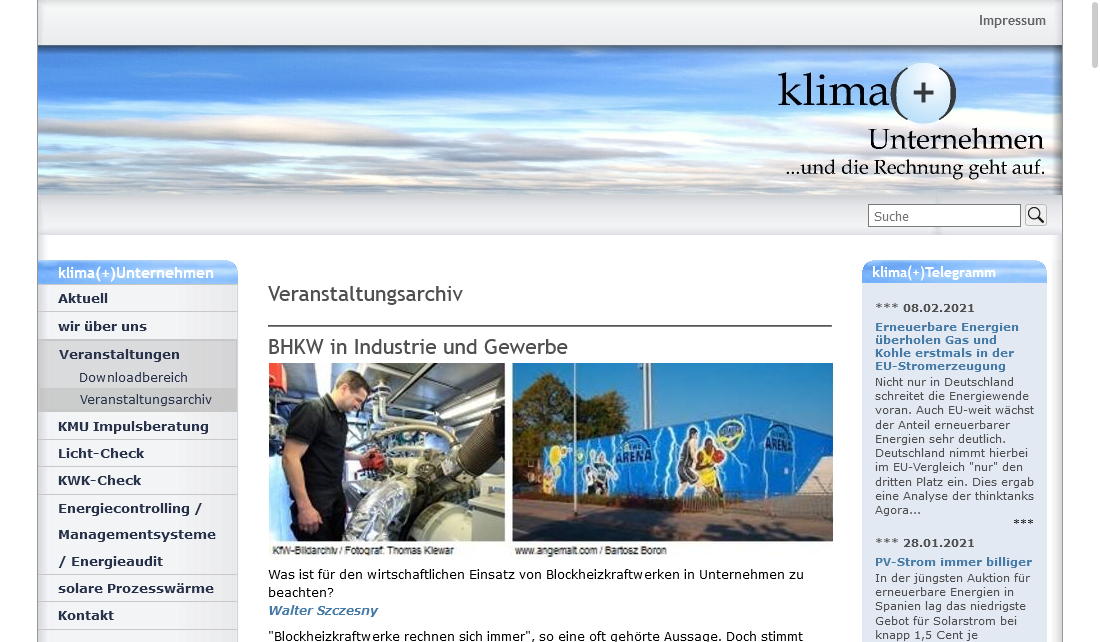
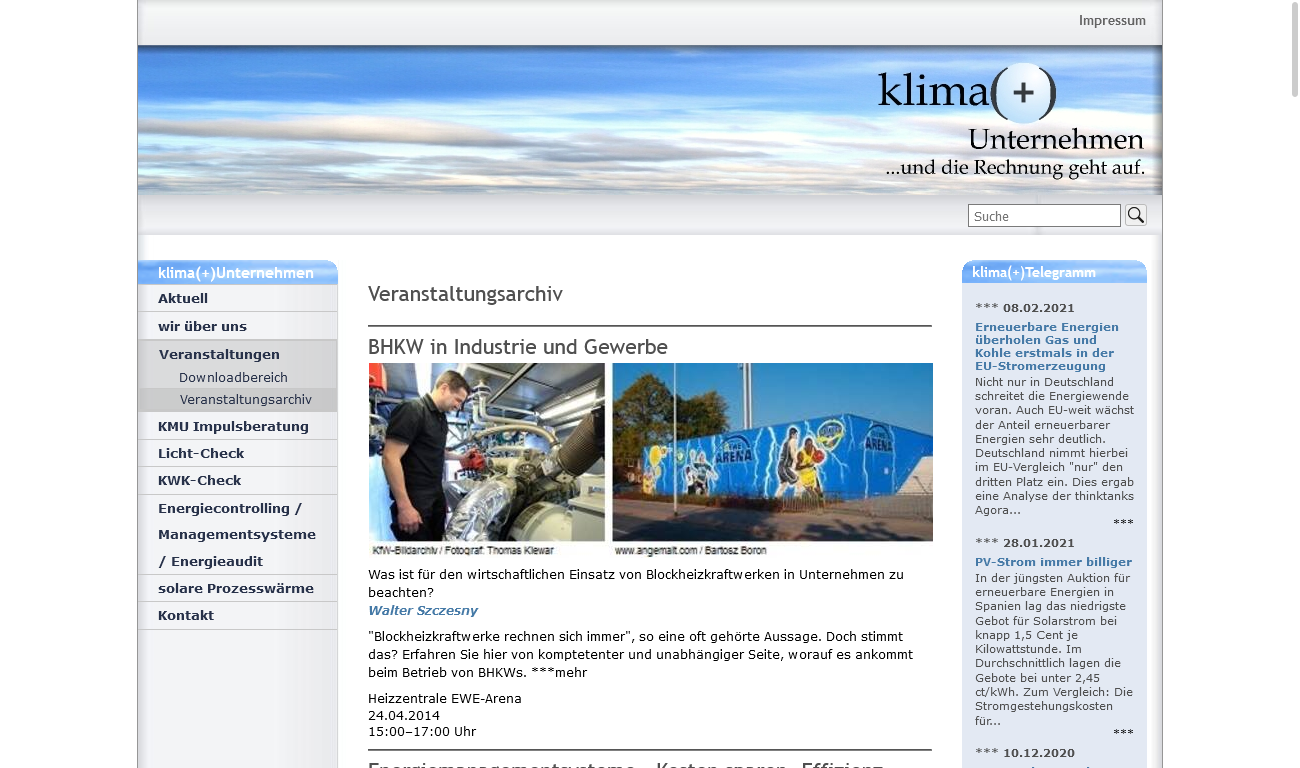
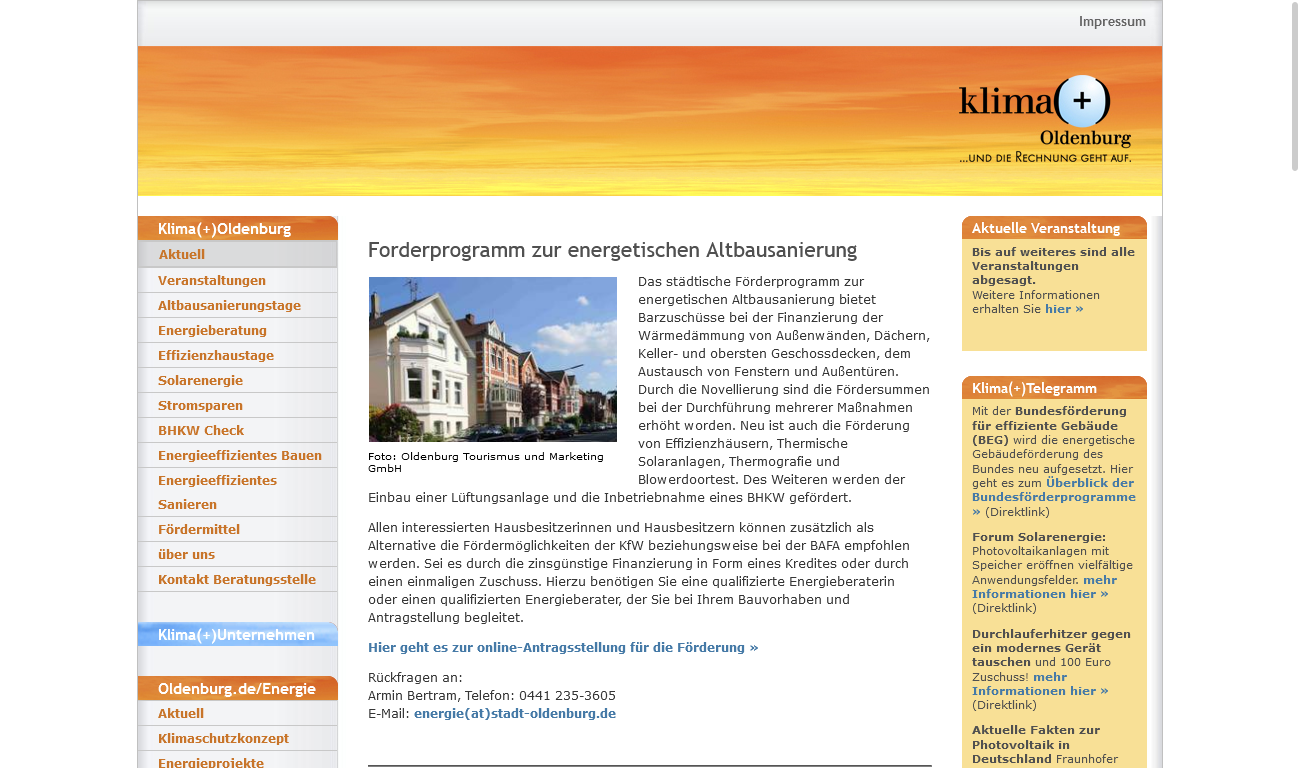
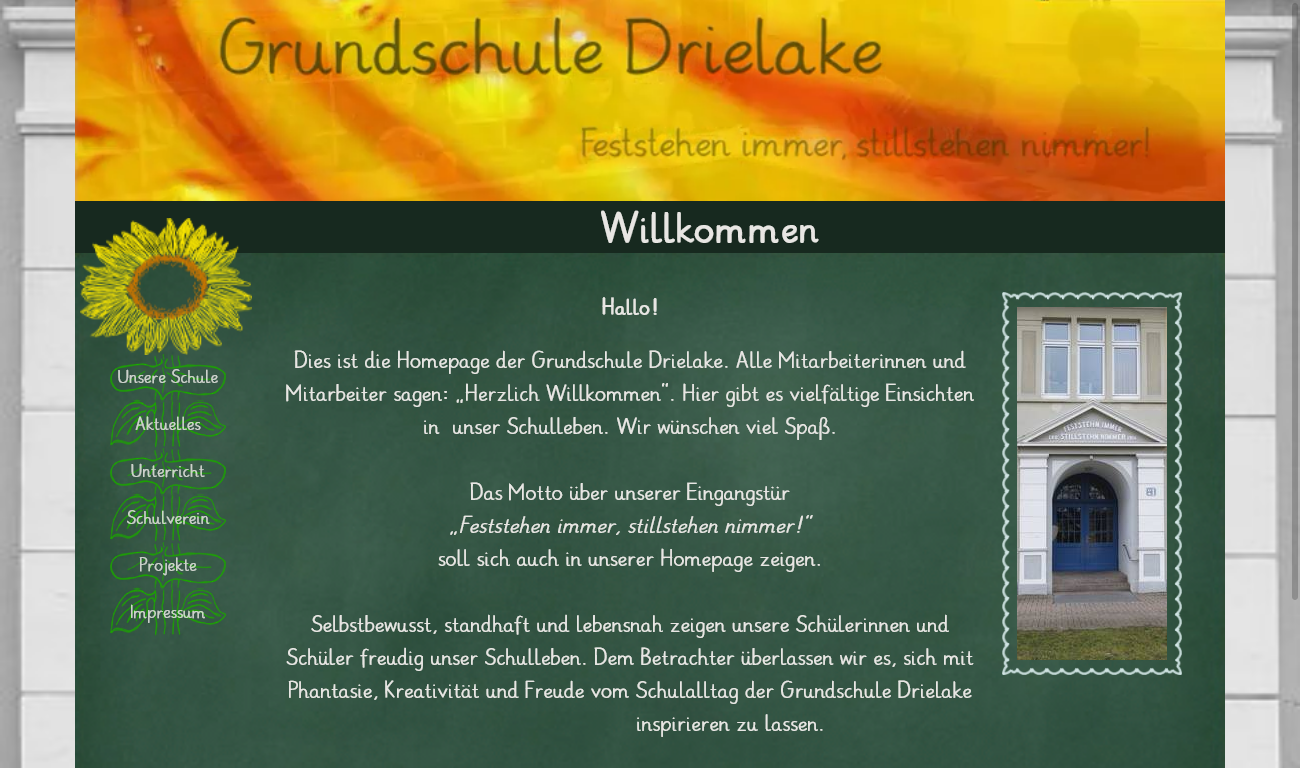
Referenzen
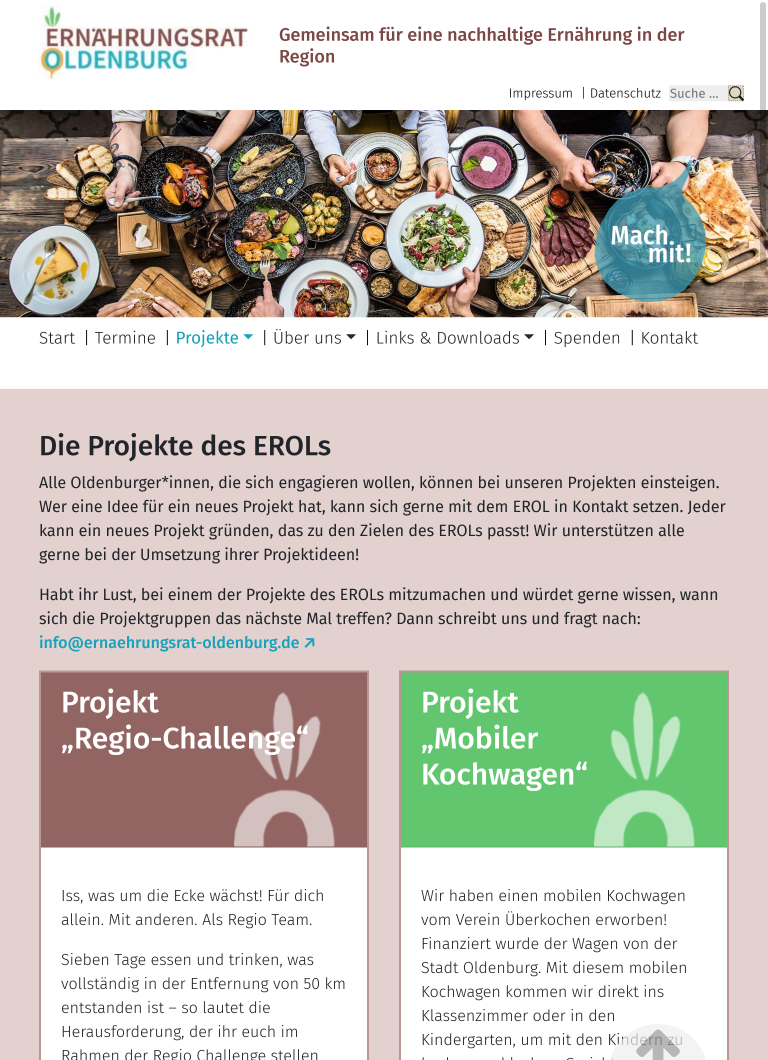
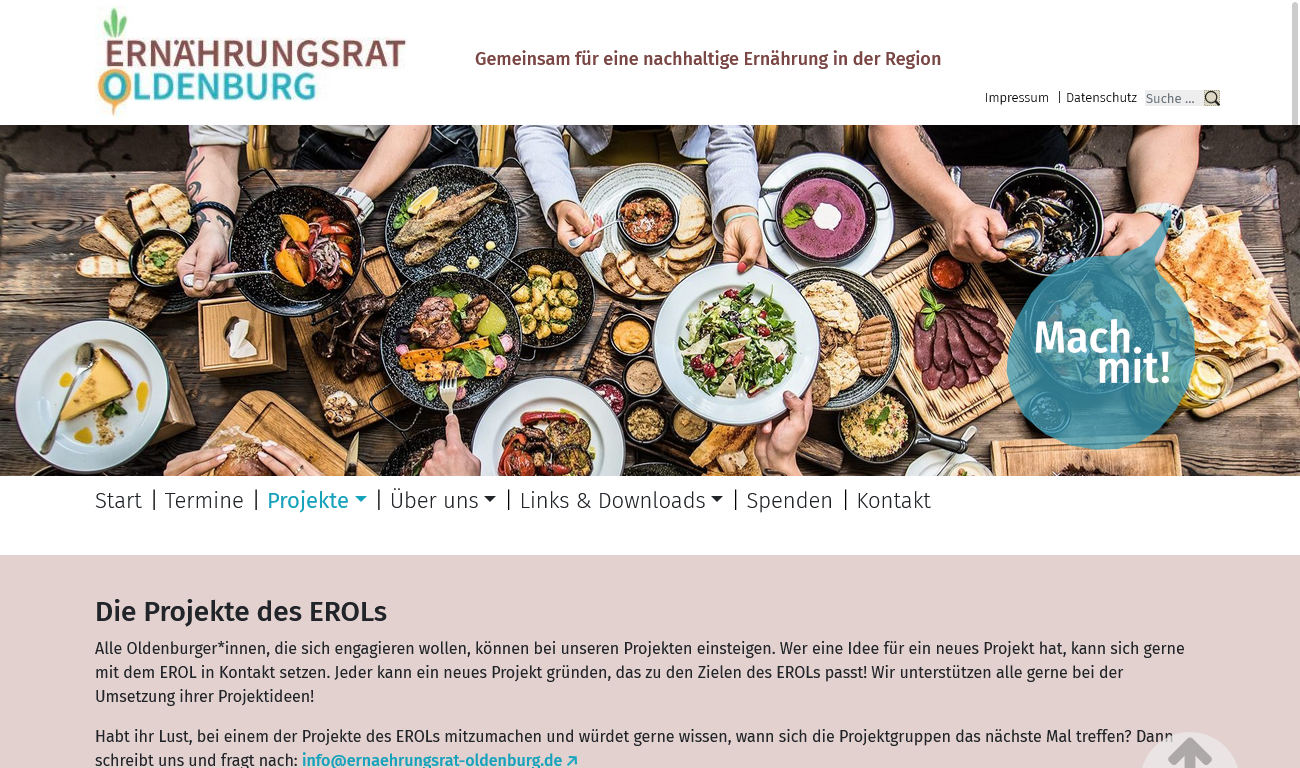
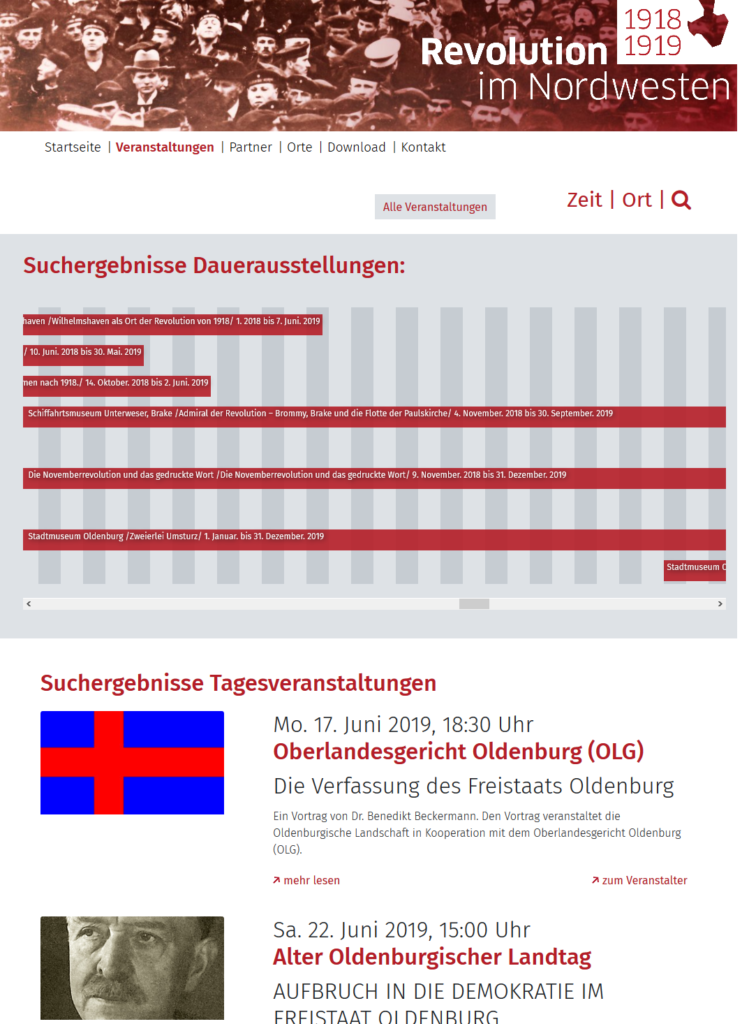
Hier finden sie eine Auswahl meiner Arbeit

Kompetenzen
Die Bausteine meiner Arbeit
Als Überbau für meine Arbeit nutze ich die Content-Management-Systeme (CMS) WordPress bzw. Typo3. Es ist aber auch möglich, eine statischere Webseite ohne CMS, z.B. auf Basis von PHP oder React/Next zu erstellen. Für ein effektives und von vornherein responsives Layout setze ich bevorzugt Bootstrap ein.
Natürlich bin ich vertraut mit HTML5, PHP und CSS3 sowie SCSS. Ebenso mit JavaScript und jQuery und React für den interaktiven Part. Im Zweifelsfall fragen Sie gerne persönlich nach.
Partner
Mehr Kompetenz im Team
Die Mehrzahl meiner Webseiten ist im Auftrag von oder in Zusammenarbeit mit dem Büro für Gestaltung mensch und umwelt entstanden. Dabei ist eine erfolgreiche Partnerschaft gewachsen. Jürgen Amelung und seine Mitarbeiter*innen bieten Kompetenz und langjährige Erfahrung in den Bereichen Grafikdesign, Druckmedien und Marketing.
Zu Mensch und UmweltHaben Sie Interesse, mit mir zusammenzuarbeiten? Einfach Kontakt aufnehmen!